| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 알고리즘
- js
- 정렬
- 개발자취업
- DB
- 코테
- 자바의정석
- 코딩테스트준비
- 99클럽 #코딩테스트준비 #개발자취업 #항해99 #til
- 크루스칼
- BFS
- 항해99
- generic class
- Sort
- python
- 코딩테스트
- JPA
- 위상정렬
- dbms
- jsp
- 공개키 암호화
- 99클럽
- Java
- til
- 가상컴퓨팅
- javascript
- sql
- 자료구조
- spring
- Algorithm
- Today
- Total
PLOD
[JS] Javascript 기본 문법 본문

Javascript는 프로그래밍 언어로 HTML 상에서 쓸 수 있는 언어이다. 모든 브라우저는 기본적으로 Javascript를 알아듣게 설계되어 있고, 모든 웹서버는 HTML+CSS+Javascript를 응답 데이터로 주게 되어 있다.
JS 변수, 상수 선언법
JS에서는 변수를 let,var로 정의 할 수 있고 상수를 const로 정의 할 수 있다. 자바 스크립트에는 int,String 같은 변수 자료형을 선언해 줄 필요는 없다. 변수를 선언할 떄 var과 let을 사용할 수 있는데 var은 이전 JS 버전에서 사용하는 변수 선언 방법이다.
var 변수명;
let 변수명;
상수를 선언 할 때는 const를 사용한다.
const 상수명;
console.log()에 여러 값을 한 번에 넣어 출력할 수 도 있습니다.
자바스크립트의 산술연산자와 논리연산자 , 대입연산자는 java와 python 같은 언어들과 같다. 비교 연산자에서는 '==' , '===' 가 있는데 ==는 단순히 서로 값만 같다면 true를 출력하고, ===는 자료형까지 같아야 true를 출력한다. 반대로 !==도 값과 자료형 둘다 틀리다면 true를 출력한다.

let x = true // 참. 무조건 소문자로 써야한다.
let y = false // 거짓
// 대문자로 쓰면 자료형으로 인식하지 않고 변수명이라 생각해 에러가 난다.
let z = True // True is not defined
// 비교연산자
4 > 2 // true 크다
5 < 1 // false 작다
6 >= 5 // true 크거나 같다
4 <= 4 // true 작거나 같다
3 == 5 // false 같다
4 != 7 // true 같지 않다
let a = 4 > 2 // true
!a // false NOT 연산자로 참을 거짓으로, 거짓을 참으로 바꿔준다.
let b = 2!=2 // false
a && b // false AND 연산자로 모두 참이어야 참을 반환한다.
a || b // true OR 연산자로 둘 중 하나만 참이면 참이다.
JS에서 코드를 이해할 때 중요한 것은 블록문({..})의 범위를 이해하는 것, 즉 변수가 적용되는 범위인 스코프를 이해하는 것이다 스코프에 따라 지역변수와 전역변수로 나뉜다.
조건문
java와 마찬가지로 JS에서도 if나 switch 같은조건문을 사용할 수 있다. 피연산자 2개의 값을 비교하여 true나 false로 결과값을 반환할 수 있다. 하나의 if ~else문 안에 다른 if else 문을 넣을 수 있다.


보통은 웹프로그래밍을 할떄 조건문을 단독으로 사용하기 보다는 함수 안에 넣어서 사용한다.
if 문 예시)
function evalNum () {
const x = 21;
if (x % 2) {
console.log('홀수입니다.');
return;
}
if (x % 4) {
console.log('짝수입니다.');
return;
}
console.log('4의 배수입니다.');
}
evalNum();
console.log('블록문 바깥');switch문 예시
const month = 1;
let season = '';
switch (month) {
case 1: case 2: case 3:
season = '1분기'; break;
case 4: case 5: case 6:
season = '2분기'; break;
case 7: case 8: case 9:
season = '3분기'; break;
case 10: case 11: case 12:
season = '4분기'; break;
default:
season = '잘못된 월입니다.';
}
console.log(season);반복문
JS에서는 반복문도 사용할 수 있다. java에서와 마찬가지로 ' for(초기값 : 조건 : 증가식) { 실행할 명령 } ' 문법으로 사용한다.
// 변수이므로 let이 사용됨
for (let i = 0; i < 5; i++) {
console.log(i);
}
// 중첩 사용 가능(구구단)
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= 9; j++) {
console.log(`${i} * ${j} = ${i * j}`);
}
}
// web에서 구구단 출력
<script>
` var i,j;
for (i = i ; i <= 9 ; i ++){
for(j = 1; j <= 9 ; j++){
document.write(i + "x" + j + "=" + i*j+ "<br>")
}
}
</script>JS에서는 java의 for(A a : A) {} 문법처럼 배열의 항목들을 순서대로 반환할 때 효과적인 for(항목 of 배열명) 문법을 지원한다. for....of문의 장점은 for문을 돌리는 i 변수를 사용하지 않음으로써 반복문을 사용할 때 보다 안전하다.
const list = [1, '가나다', false, null];
for (const item of list) {
console.log(item);
}
for (const el of list) {
console.log(el);
}
// 출력결과 : 1 가나다 false nullJS에서의 while문과 do while문은 다음과 같이 사용한다.

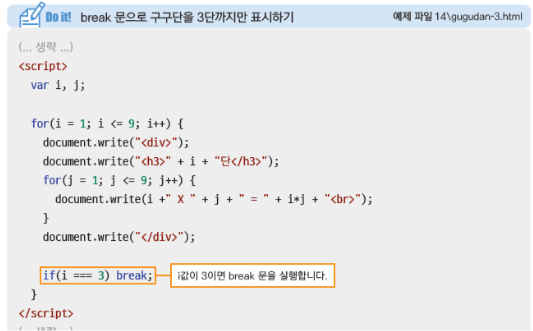
continue와 break 를 사용할 떄는 다음과 같다.


함수 ( function( ) { ... } )
함수란 동작해야 할 목적대로 명령을 묶어 놓은 것을 의미한다. 함수는 각 명령에 시작과 끝을 명확하게 구별할 수 있음
묶은 기능에 이름을 붙여서 어디서든 같은 이름으로 명령을 실행 할 수 있음. JS에는 이미 alert() 같은 여러 함수가 만들어져 있어서 가져다 사용할 수 있다. 함수를 사용 할 때는 function(매개변수){ 함수식 }의 문법을 사용한다.
function 함수명 (입력값) {
// 수행할 일
return 반환값 // 있을 시
}
함수명(입력값);
// 사용예 (사칙 연산)
function allArithemics (x, y) {
console.log(`${x} + ${y} = ${x + y}`);
console.log(`${x} - ${y} = ${x - y}`);
console.log(`${x} * ${y} = ${x * y}`);
console.log(`${x} / ${y} = ${x / y}`);
}
let a = 3, b = 4;
allArithemics(a, b);
let c = 10, d = 2;
allArithemics(c, d);
let e = 7, f = 5;
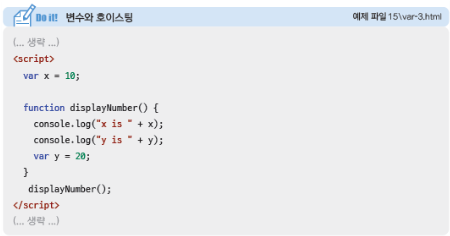
allArithemics(e, f);JS 함수에서 특이한 점은 호이스팅(hoisting)을 지원한다는 것이다. 호이스팅이란 변수를 뒤에서 선언하지만 마치 앞에서 미리 선언 한 것처럼 인식하는 것이다. 아래의 코드에서 변수 y를 함수의 마지막에 선언하였지만 성공적으로 동작하는 것을 확인 할 수 있다.

익명 함수는 함수의 이름이 없는 함수를 의미한다. 익명함수는 함수 자체가 식이므로 함수를 변수에 할당 할 수 있고 다른 함수의 매개 변수로 사용할 수 있다.
// 두 줄 이상의 작업이 있을 시
const mult = (x, y) => {
console.log(`${x}와 ${y}를 곱합니다.`);
console.log(`결과는 ${x * y}입니다.`);
return x * y;
};
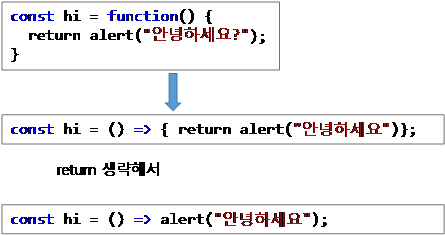
console.log(mult(2, 7));화살표 함수는 ES6 이후 사용하는 익명함수 이다. => 를 사용하여 표현하여 사용할 수 있다.

* 이벤트
이벤트는 웹 브라우저나 사용자가 행하는 동작을 의미한다. 이벤트는 웹 문서 영역안에서 이루어지는 동작 만 가리킨다. 주로 마우스나 키보드를 사용할 때, 웹 문서를 불러올 때 , 폼에 내용을 입력할 떄 발생한다.




'개발 공부 > Javascript' 카테고리의 다른 글
| [JS] Javascript 요소 동적으로 내용 수정 (0) | 2024.12.16 |
|---|---|
| [JS] JQuery 요소 가르키기 (0) | 2024.12.16 |
| [React] React.js 기본 셋팅 및 사용법 (0) | 2024.06.21 |
| [JS] jQuery와 Ajax (0) | 2023.11.17 |
| [JS] Web 기본 입출력 (0) | 2023.04.24 |




