| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- JPA
- 위상정렬
- DB
- Sort
- 크루스칼
- dbms
- Algorithm
- 자료구조
- BFS
- python
- 개발자취업
- 99클럽 #코딩테스트준비 #개발자취업 #항해99 #til
- spring
- til
- 가상컴퓨팅
- 자바의정석
- 알고리즘
- 항해99
- sql
- js
- 코딩테스트준비
- javascript
- 코딩테스트
- 정렬
- 코테
- jsp
- 99클럽
- Java
- 공개키 암호화
- generic class
- Today
- Total
PLOD
[JS] Web 기본 입출력 본문

Spring 프로젝트를 진행하고 있는데 생각보다 JS를 쓸 일이 많아 공부해야 될 필요성을 느꼈다.
자바스크립트를 현재 Spring/Spring boot에서 다루는 이유는 Spring Legacy로 JSP 프로젝트를 진행할 때 자바스크립트가 쓰이기 때문이다. (이제부터 JavaScript를 JS로 줄여서 적을 예정이다...)
현재 웹사이트는 사용자와 실시간으로 정보를 주고 받는 Application 처럼 동작한다.
자바 스크립트는 웹 요소를 가지고 와서 필요에 따라 스타일을 변경하거나 움직이게 할 수 있는 동적웹을 만드는데 필수적이다. 특히 .jsp 파일에서 UI 부분에 많이 활용된다. 웹을 중심으로 하는 서비스가 늘어 나면서 브라우저에서 처리해야 될 일이 증가 하였다. 이에 라이브러리와 React,Angular, Vue 와 같은 frontend 프레임워크가 계속 등장하였다.
JS는 클라이언트 부분 뿐만 아니라 node.js를 사용하여 서버 개발에도 사용 할 수 있다.
JS를 웹브라우저에서 사용하는 방법은 웹 문서 안에 자바스크립트를 작성하는 방법과 외부 스크립트 파일을 연결하여 작성하는 방법이 있다.
웹 문서 안에 자바스크립트를 작성하는 방법은 <script> 태그와 </script> 태그 사이에 자바스크립트 소스를 작성하고 웹 문서 안의 어디든 위치 할 수 있지만 주로 HTML의 </body> 태그 앞에 작성한다. 자바스크립트 소스가 있는 위치에서 실행된다
외부 스크립트 파일에 연결헤서 작성하는 방법은 자바스크립트 소스를 별토의 .js파일에 저장한 후 웹 문서에 연결하는 방식이다.
* 웹페이지에서 기본 입출력
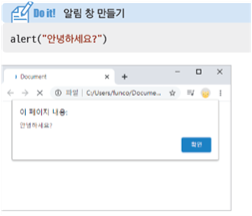
1. 알림창 출력
.alert(메세지)를 통해 '확인' 버튼이 있는 메세지 창을 표시할 수 있다.

2. 확인 창 출력
.confrim(메세지)를 통해 '확인'과 '취소' 버튼이 있는 창을 표시 할 수 있다. 클릭하는 버튼에 따라 프로그램을
동작하게 할 수 있다.

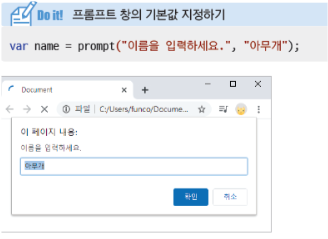
3. 프롬프트 창에서 입력 받기
.promt(메세지) 또는 .promt(메세지, 기본값) 을 통해 텍스트 필드가 있는 창을 표시 할 수 있다.
사용자 입력 닶을 가져와 프로그램에서 사용할 수 있다.

4. document.write()
웹문서에서 괄호 안의 내용을 푯하는 명령문 이다. 광ㄹ호 안에서 큰 따옴표나 작은 따옴표 사이에 입력한 내용은 웹 브라우저 화면에 그대로 표시된다. 따옴표 안에 HTML 태그도 함께 사용할 수 있다.

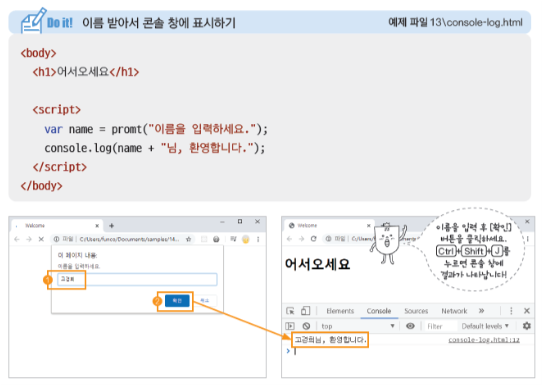
5.console.log()
괄호 안의 내용을 콘솔 창에 표시할 수 있다. 괄호 안에 변수가 들어갈 수도 있고 따옴표 안에 텍스트를 넣을 수 도 있다. 따옴표 안에 태그는 사용할 수 없다.

'개발 공부 > Javascript' 카테고리의 다른 글
| [JS] Javascript 요소 동적으로 내용 수정 (0) | 2024.12.16 |
|---|---|
| [JS] JQuery 요소 가르키기 (0) | 2024.12.16 |
| [React] React.js 기본 셋팅 및 사용법 (0) | 2024.06.21 |
| [JS] jQuery와 Ajax (0) | 2023.11.17 |
| [JS] Javascript 기본 문법 (0) | 2023.04.24 |




