Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Queue
- python
- 암호학
- Java
- 자료구조
- 항해99
- 공개키 암호화
- 자바의정석
- til
- 가상컴퓨팅
- mybatis
- 99클럽
- dbms
- 코딩테스트
- 99클럽 #코딩테스트준비 #개발자취업 #항해99 #til
- js
- JPA
- 코테
- spring
- generic class
- javascript
- 알고리즘
- 크루스칼
- 코딩테스트준비
- DB
- 개발자취업
- Algorithm
- BFS
- jsp
- sql
Archives
- Today
- Total
PLOD
[JS] JQuery 요소 가르키기 본문
※ 해당 글은 다음 velog를 참고하여 작성되었습니다.
🔥 # 2 jQuery(부모, 상위, 하위, 형제 요소)
부모요소에는 parent(), parents(), .parentsUntil(), .closest() 이 있다.parent() : 선택한 요소의 부모 요소를 선택한다.parents() : 선택한 요소의 상위 요소를 모두 선택한다.parentsUntil() : 선택한 요소
velog.io

JS에서 부모 요소와 자식 요소는 HTML DOM에서 요소 간 계층적 관계를 나타낸다. DOM은 트리 구조로 표현하며 각 HTML 요소는 노드(node)로 표현한다.
부모요소
부모요소에는 parent(), parents(), parentsUntil(), closest() 이 있다.
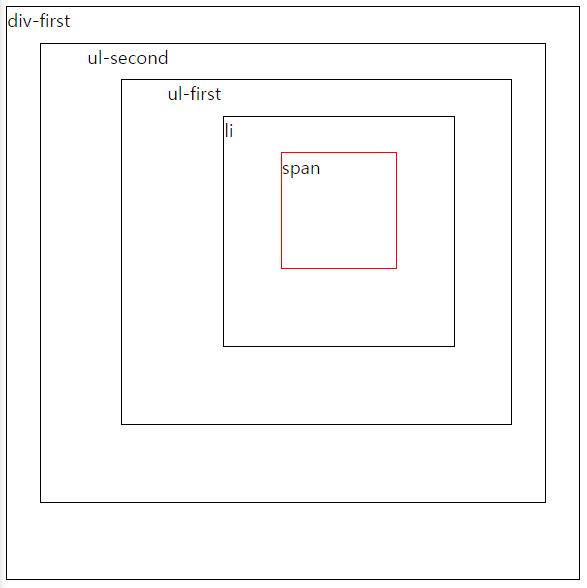
- parent() : 선택한 요소의 부모 요소를 선택한다.
$(function(){
$("span").parent().css("border", "1px solid red");
})
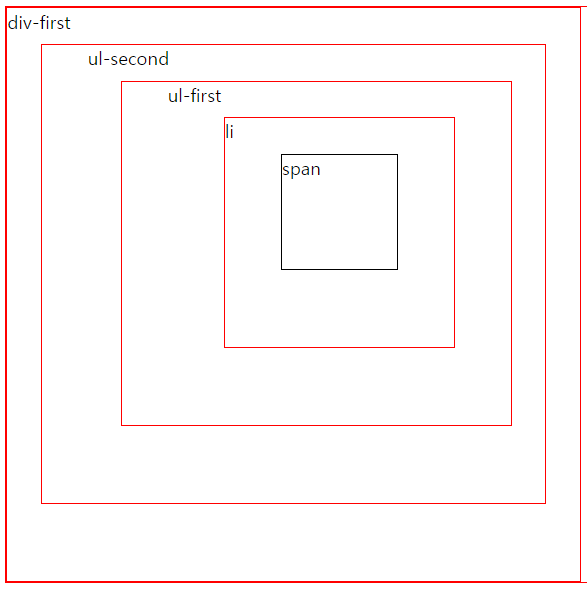
parent()는 연속으로도 쓸 수 있다. 예를 들어 부모의 부모를 선택하고 싶다면,
$(function(){
$("span").parent().parent().css("border", "1px solid red");
})
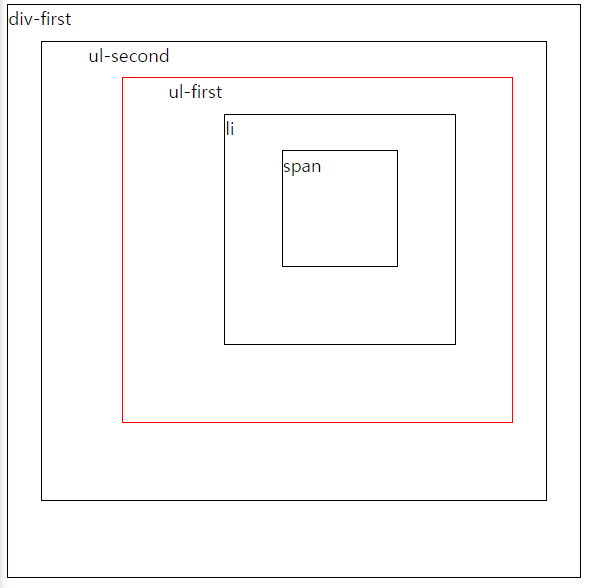
- parents() : 선택한 요소의 상위 요소를 모두 선택한다
$(function(){
$("span").parents().css("border", "1px solid red");
})
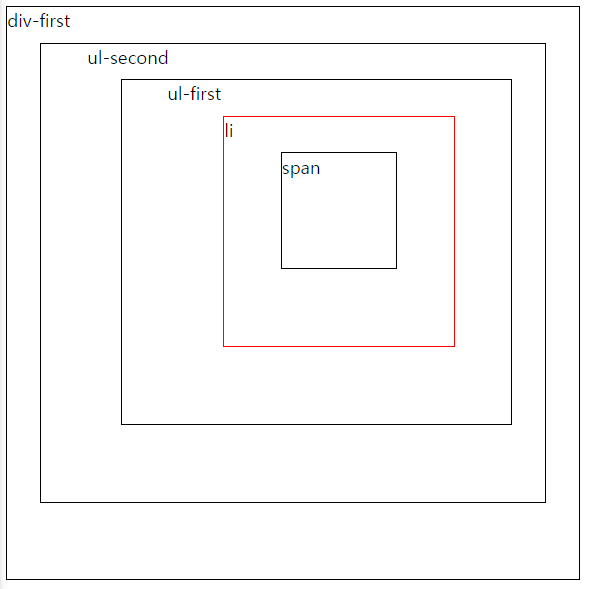
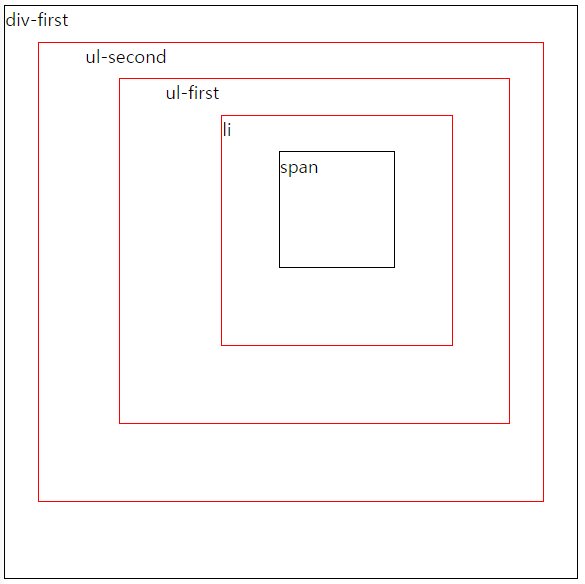
- parentsUntil() : 선택한 요소의 상위 요소 중에서 지정한 선택자에 해당하는 요소 바로 이전까지의 요소를 모두 선택한다.
$(function(){
$("span").parentsUntil("div").css("border", "1px solid red");
})
- closest() : 선택한 요소를 포한한 상위 요소 중에서 지정한 선택자에 해당하는 요소 중 가장 첫 번째 요소를 선택한다.
$(function(){
$("span").closest("ul").css("border", "1px solid red");
})
자식요소
자식요소에는 children(), find()가 있다.
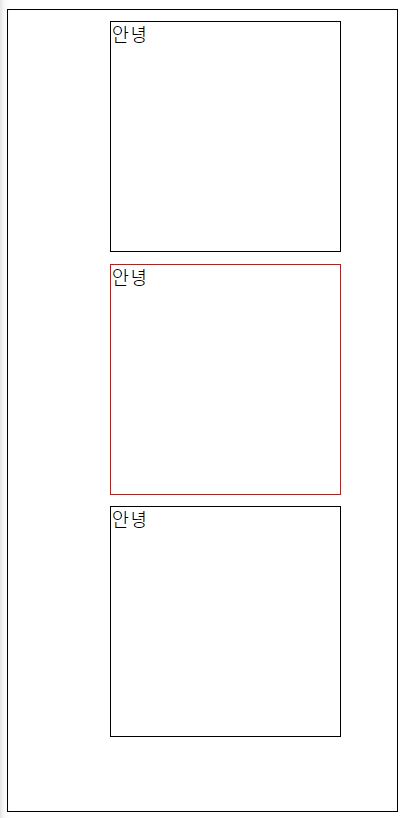
- children() : 선택한 요소의 자식 요소를 모두 선택한다.
<ul class="ulStyle">
<li>안녕</li>
<li class="ip">안녕</li>
<li>안녕</li>
</ul>
<script type="text/javascript">
$(function(){
$("ul").children(".ip").css("border", "1px solid red");
})
</script>
- find() : 선택한 요소의 자손 요소 중에서 전달받은 상태에서 해당하는 요소를 모두 선택한다.
$(function(){
$("div").find("span").css("border", "1px solid red");
})
형제요소
자식요소에는 siblings(), next(), nextAll(), nextUntil(), prev(), prevAll(), prevUntil()이 있다.
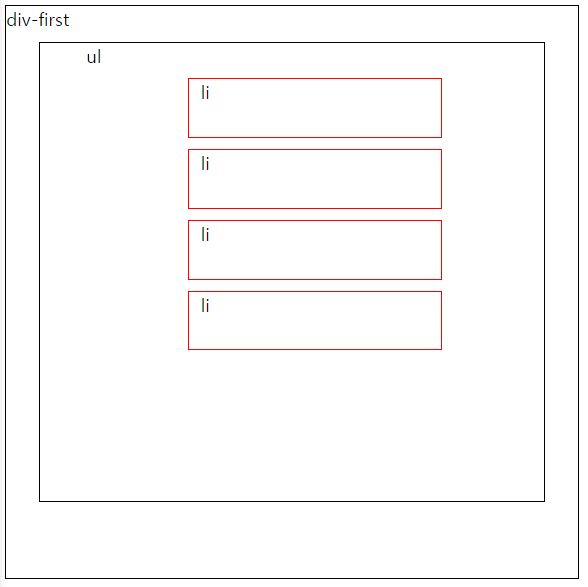
- siblings() : 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소를 모두 선택한다.
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div>
<script type="text/javascript">
$(function(){
$("li").siblings().css("border", "1px solid red");
})
</script>
- next() : 선택한 요소의 바로 다음에 위치한 형제 요소를 선택한다.
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div>
<script type="text/javascript">
$(function(){
$(".two").next().css("border", "1px solid red");
})
</script>
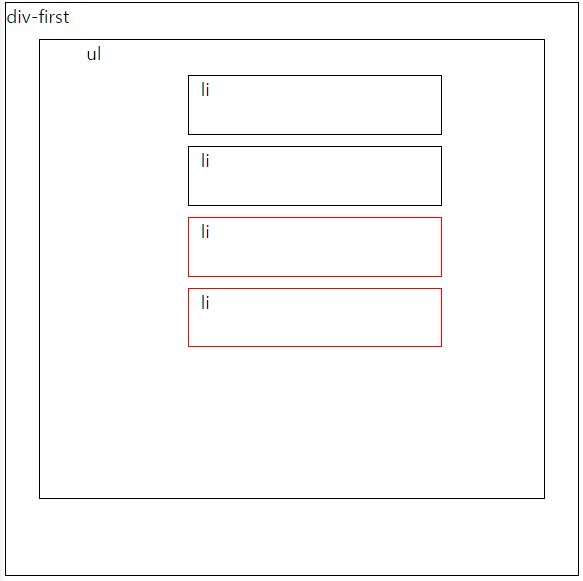
- nextAll() : 선택한 요소의 다음에 위치한 형제 요소를 모두 선택한다.
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div>
<script type="text/javascript>
$(function(){
$(".two").nextAll().css("border", "1px solid red");
})
</script>
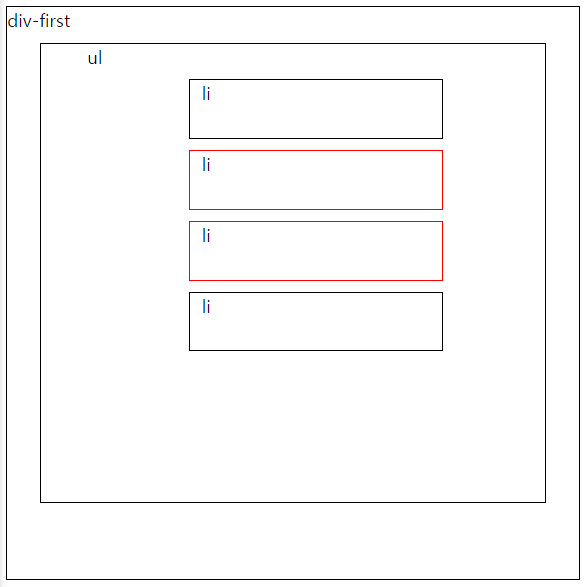
- nextUntil() : 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소 바로 이전까지의 요소를 모두 선택한다.
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div>
<script type="text/javascript>
$(function(){
$(".one").nextUntil(".three").css("border", "1px solid red");
})
</script>
- prev() : 선택한 요소의 바로 이전에 위치한 형제 요소를 선택한다.
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div>
<script type = "text/javascript>
$(function(){
$(".four").prev().css("border", "1px solid red");
})
</script>
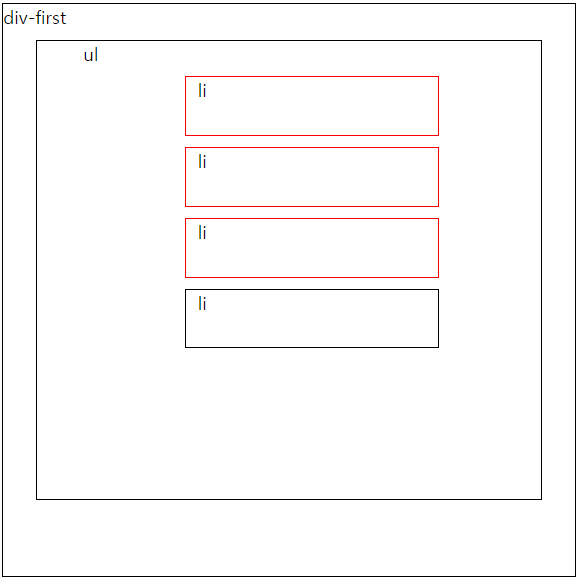
- prevAll() : 선택한 요소의 이전에 위치한 형제 요소를 모두 선택한다.
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div>
<script type="text/javascript>
$(function(){
$(".four").prevAll().css("border", "1px solid red");
})
</script>
- prevUntil() : 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소 바로 다음까지의 요소를 모두 선택한다.
<div>div-first
<ul class="second-ul">ul
<li class="one">li</li>
<li class="two">li</li>
<li class="three">li</li>
<li class="four">li</li>
</ul>
</div>
<script type="text/javascript>
$(function(){
$(".four").prevUntil(".one").css("border", "1px solid red");
})
</script>
'개발 공부 > Javascript' 카테고리의 다른 글
| [JS] querySelector와 getElementBy (0) | 2024.12.16 |
|---|---|
| [JS] Javascript 요소 동적으로 내용 수정 (0) | 2024.12.16 |
| [React] React.js 기본 셋팅 및 사용법 (0) | 2024.06.21 |
| [JS] jQuery와 Ajax (0) | 2023.11.17 |
| [JS] Javascript 기본 문법 (0) | 2023.04.24 |
Comments