| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JPA
- python
- dbms
- 코테
- 코딩테스트
- Algorithm
- jsp
- DB
- Queue
- 99클럽 #코딩테스트준비 #개발자취업 #항해99 #til
- 개발자취업
- 자바의정석
- 알고리즘
- spring
- 자료구조
- 코딩테스트준비
- javascript
- sql
- mybatis
- 공개키 암호화
- BFS
- 크루스칼
- 암호학
- 가상컴퓨팅
- generic class
- 99클럽
- Java
- 항해99
- js
- til
- Today
- Total
PLOD
[Python] Flask 본문

Flask란 Python으로 쓰인 웹 프레임워크로, 서버를 구동하는 데 필요한 여러 기능들을 제공한다. Flask를 사용할 때는 무조건 Python 가상 환경에서 구동하자. Flask를 구동하기 위해서는 먼저 VSC에서 python3 -m venv .venv로 가상 환경을 만들고 .venv/scripts/activate로 가상 환경을 활성화시킨다. Interpreter 역시 가상환경의 것으로 변경한다.
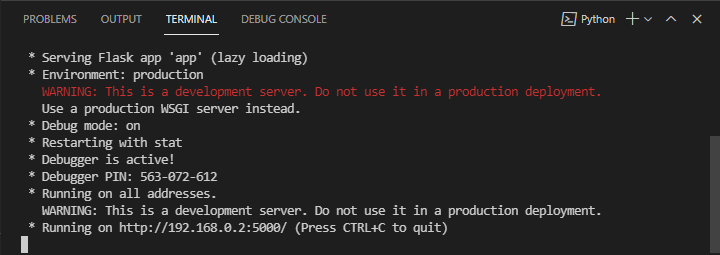
project interpreter에서 flask 패키지를 설치 한 후, app.py라는 새 파일을 만든 후 아래 코드를 사용하여 코드를 돌리면
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
이제 크롬에서 http://localhost:5000/ 으로 접속했을 때 화면에 This is Home!이 나오게 된다.
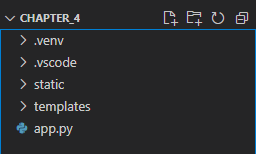
Flask를 사용하여 서버를 만들 때에는 항상 프로젝트 폴더 안에 static,templates 폴더와 app.py를 먼전 만들고 시작한다.

Flask를 사용하여 HTML 파일을 불러오는 방법은 다음과 같다. templates 폴더 및에 index.html 파일을 만든 후 html 파일을 app.py에서 불러온다. Flask에서 이미 구현되어 있는 내장함수 render_template를 이용할 수 있다.

from flask import Flask, render_template
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주h소가 같으면 안됩니다.
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)Flask를 사용하여 HTML 파일 내 이미지를 불러오는 방법은 다음과 같다. static 폴더는 html 파일 외에 이미지, css파일과 같은 파일을 담아두는 역할을 한다.

일반적으로 html에서 이 파일을 불러온다면 img의 src에 링크나 간접 주소( <img src="../static/rome.jpg"/> )를 적는 방식으로 쓸 것이다. 하지만 Flask에서 띄울 때는 Flask에서 미리 정의된 방법으로 경로를 입력해주어야 한다. 그래서 static 폴더 안의 rome.jpg의 경로는 아래와 같이 써준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<title>Document</title>
</head>
<body>
<h1>서버를 만들었다!</h1>
<img src="{{ url_for('static', filename='rome.jpg') }}"/>
</body>
</html>위와 같이 img src 뒤에 {{ }} 안의 내용을 Flask가 html 정보를 보내줄 대 상황에 맞게 바꿔 보내준다.
'개발 공부 > Python' 카테고리의 다른 글
| [Python] 문자열 (0) | 2023.08.16 |
|---|---|
| [python] ASCII CODE (0) | 2023.05.29 |
| [python] python 기본 문법 (0) | 2023.03.15 |
| [python] 리스트(List) (0) | 2023.01.31 |
| [python] stack and queue 사용법 (0) | 2022.11.18 |